עם המהפכה בתפיסה של עיצוב ותחזוקת דפי אינטרנט, חשוב לפתח קשר קרוב יותר עם מי שמבקר בדף שלך. הצופה עשוי להיות זקוק לשימוש בו פעמים אחרות, מצד שני אתה מקבל מבקרים פעילים לדף האינטרנט שלך. כאן עולה הרעיון של טופס כניסה וטופס רישום. ראשית, לאחר שנבחן את החשיבות, ניגש לדרך טובה יותר להכניס איזשהו טופס הרשמה והרשמה HTML CSS יפה בדף האינטרנט שלך.
בזמן גלישה באינטרנט, אתה נתקל בטפסי הרשמה מוכנים לשימוש. טפסים אלה מבקשים את פרטי המשתמש כמו שם, כתובת, זיהוי דוא"ל, תמונה, מין, עבודה כולל ביוגרפיה. טפסי ההרשמה כוללים שם משתמש וסיסמה כמרכיבים בסיסיים. חלק מהרכיבים הללו עשויים להשתנות בהתאם לטופס שתבחר, אך הרעיון הבסיסי הוא לאמת את זהות המשתמש שלך ולפתח איתו קישור טוב יותר.
מבין טפסי HTML, CSS רבים דרך האינטרנט, פירטנו כמה מהטובים ביותר מבחינת התאימות, הגמישות והשטח התפוס שלהם. אלה יעזרו לך מאוד.

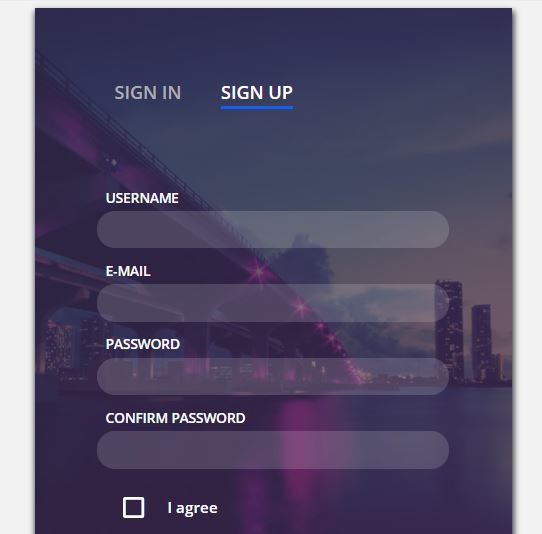
הדף המלא הזה, ה-CodePen הרספונסיבי, הוא היצירה של דני סנטוס. טפסי הכניסה מכילים רק דוא"ל וסיסמה ואילו טופס הכניסה מכיל דוא"ל, שם משתמש וסיסמה. בנוסף, רכיבים אלו מופיעים רק ברגע שאתה בוחר אם להיכנס או להירשם. עם אנימציית הרקע זה נראה אטרקטיבי.

בדומה לראשון זהו גם ה-CodePen מאת אריק ואילו מרכיב הטפסים דומה גם הוא. אבל, כאן הרכיב מופיע באותו עמוד כך שלא תצטרך לבחור תחילה כדי להציג את הרכיבים. אבל תודו בעובדה שעם הרקע הפשוט זה פחות אטרקטיבי אבל הוא גמיש וקל משקל.

זהו טופס הרשמה פשוט למראה הכולל שפע של דוגמאות. זה תואם בקלות גם עם חלונות ואנדרואידים. המעצבים עצמו הפרידו את הטפסים בקטגוריות שונות כמו מיני יתר על כן, תוויות בראש, תוקף וכן הלאה. זוהי דוגמה אינטראקטיבית וידידותית למשתמש על ידי tutorialzine.
הורדה והדגמה

חוזה קרנריובר עשה את הטופס הפשוט והקל הזה על ידי חוזה באמצעות CodePen הכולל לאסוף מספר רב של מידע. זה כולל מין, תאריך לידה ואפשרות תשלום כולל מספר כרטיס אשראי לצד הבסיסי כלומר. דואר אלקטרוני וסיסמה. אז זה המיועד הטוב ביותר עבור קניות ושיווק מקוונים.
קוד והדגמה

קוד ידידותי למשתמש תואם זה לטופס כניסה והרשמה הוא העיצוב של Josh Sorosky. יש לו מראה פשוט ומקודד עם HTML, CSS ו-JavaScript. הנפשת מסך הרשמה מכילה רק את הדברים הבסיסיים כמו שם משתמש וסיסמה כולל דוא"ל לטופס הרשמה.
קוד והדגמה

טופס הכניסה וטופס הרישום האטרקטיבי והיפה הזה הוא היצירה של Grandvinccent Marion. עם תמונת הרקע היפה והרכיב הבסיסי בטפסים, זה למעשה פופולרי עם אלפי צפיות. זה גמיש היטב המאפשר שינוי קל והוא אטרקטיבי.
עיצוב חומר לכניסה לצורת חטא הוא צורה פשוטה וקלה במיוחד על ידי Brawada על גבי CodePen. זה מורכב מקודי HTML, CSS ו-JavaScript ונראה פשוט ויפה. זה רק כולל את המרכיב הבסיסי של טפסים ומשתמש בפחות מקום בדף האינטרנט שלך.
הורדה וקוד

זהו קוד אינטראקטיבי ויפה של קייל לאברי. הפשטות שלו הופכת אותו לפופולרי בקרב אלפים רבים של צפייה. יתר על כן, אינטראקציית עיצוב הרשמה חומרית מכילה רק רכיב בסיסי של טפסים, אבל אתה יכול בקלות להוסיף אחד חדש יותר מכיוון שהוא גמיש מאוד. זהו טופס הרשמה פשוט דרך CodePen.
קוד והדגמה

Martin Machycek הוא מפתח פופולרי ב-CodePen. הוא עיצב את טופס ההרשמה וההתחברות הפשוט והנראה הזה דרך HTML, CSS ו-JavaScript. בנוסף זה תואם וקל משקל וזה ההיבט הטוב ביותר של טופס זה. זה פשוט כלל דוא"ל וסיסמה, כך שהם שימושיים יותר עבור דפי אינטרנט פשוטים מאשר לדפי אינטרנט מסחריים.
צפה בקוד והדגמה
היכנס והירשם - טופס יחיד

זהו טפסי כניסה והרשמה אינטראקטיביים במשקל קל של דני סנטוס דרך CodePen. זה פשוט עם דוא"ל וסיסמה בלבד ולכן לא מתוכנן היטב למטרות מסחריות. בגלל פחות משקלו ואופיו הפשוט, הוא אסף כמה אלפי נוף מה שהופך אותו לאטרקטיבי.

זהו טופס הרשמה אינטראקטיבי מאת Matthew Largent. לא רק דואר אלקטרוני וסיסמה, אלא גם מידע אישי אחר כמו עניין גיל וביוגרפיה. אז זה שימושי עבור אתרים מסחריים ואתרי חיפוש עבודה. יש לו רק קוד HTML ו-CSS, עם זאת הוא השימושי.
קוד והדגמה

זהו טופס ההרשמה האטרקטיבי של קו ג'ונאס. יתר על כן, הוא מספק קישור קל עם מדיה חברתית המשמשת את הצופים. יתר על כן, מתקן זה יוצר קישור תכוף עם הצופים ובנוסף אף מסייע בפרסום דפים ברשתות חברתיות. עם תמונת הרקע היפה בנוסף לגמישות, היא מועדפת היטב.
צפה בקוד והדגמה

זהו טופס התחברות פשוט וקל במיוחד המקודד עם HTML5 ו-CSS3. זהו עיצוב של Aigars Silkans. הוא כלל רק שם משתמש וסיסמה כך שהכי מתאים לבלוגים אישיים אינפורמטיביים ואתרים קטנים. העובדה שיש לזה מספר מקסימלי של צפיות בניגוד לקוד פן אחר היא משכנעת.
הדגמה וקוד חי

טופס ההרשמה היפה הזה הוא היצירה של Momciloo Popov. יחד עם המרכיבים הפשוטים של צורה יש לה גם תמונה לצד שזזה עם המגע. זה כלל את כל קודי HTML, CSS ו-JavaScript.

אחרון חביב, הירשם ממשק משתמש יומי הוא טופס ההתחברות הטוב ביותר לטלפון נייד מאת Gabrielle wee דרך CodePen. זה נראה אטרקטיבי עם תמונת הרקע והאנימציה יכולה בקלות להחליף את התמונה הזו. זה רק כולל שם, דואר אלקטרוני וסיסמה.
סיכום
בתחילה אנו יודעים שבין היבטים רבים של דף האינטרנט שלך, הרישום וההרשמה מתנהלים לפי הסדר הראשון. זה יוצר את הפרופיל של כל משתמש ויותר מכך מוביל למערכות ניהול משתמשים טובות יותר. בקצב הראשון, HTML הוא אבן הבניין של הכל ו-CSS גורם לדברים להיראות אטרקטיביים. אז, HTML ו-CSS מסכמים את יצירת טופס הרשמה והרשמה HTML CSS יפה עבור דף האינטרנט שלך.
להלן דוגמה לטופס הרשמה באמצעות HTML. כאן מתכנת יכול להציג כמה "שדות טקסט" שהוא/היא רוצה. השם שלפני שדה הטקסט נקרא "תווית". בסוף טופס ההרשמה יש כפתור "הוסף" מאחוריו ניתן להשתמש בכל קישור רצוי. לאחר לחיצה זה יפנה ליעד המסוים הזה.
להלן דוגמה לטופס הרשמה באמצעות HTML. כאן מתכנת יכול להציג כמה "שדות טקסט" שהוא/היא רוצה. השם שלפני שדה הטקסט נקרא "תווית". בסוף טופס ההרשמה יש כפתור "הוסף" מאחוריו ניתן להשתמש בכל קישור רצוי. לאחר לחיצה זה יפנה ליעד המסוים הזה.קוד HTML לטופס הרשמה
להלן דוגמה לטופס הרשמה באמצעות HTML. כאן מתכנת יכול להציג כמה "שדות טקסט" שהוא/היא רוצה. השם שלפני שדה הטקסט נקרא "תווית". בסוף טופס ההרשמה יש כפתור "הוסף" מאחוריו ניתן להשתמש בכל קישור רצוי. לאחר לחיצה זה יפנה ליעד המסוים הזה.
בדוגמה זו הצגנו 9 "שדה טקסט". ניתן גם לשנות את גודל תיבת הטקסט בהתאם לדרישה.
registration.html
טופס הרשמה
יצירת אתר מבוסס חברות נראית בהתחלה כמו משימה מרתיעה. אם אי פעם רצית לעשות זאת בעצמך, אז פשוט ויתרת כשהתחלת לחשוב איך אתה הולך להרכיב את זה באמצעות כישורי ה-PHP שלך, אז המאמר הזה הוא בשבילך. אנו הולכים להדריך אותך בכל היבט של יצירת אתר מבוסס חברות, עם אזור חברים מאובטח המוגן בסיסמה.
התהליך כולו מורכב משני חלקים גדולים: רישום משתמש ואימות משתמש. בחלק הראשון, אנו הולכים לכסות את יצירת טופס ההרשמה ואחסון הנתונים במסד נתונים של MySQL. בחלק השני, ניצור את טופס הכניסה ונשתמש בו כדי לאפשר למשתמשים גישה באזור המאובטח.
הורד את הקוד
ניתן להוריד את כל קוד המקור למערכת הרישום/כניסה מהקישור למטה:
תצורה והעלאה
קובץ ReadMe מכיל הוראות מפורטות.
פתח את ה source\include\membersite_config.phpקובץ בעורך טקסט ועדכן את התצורה. (כניסה למסד נתונים, שם האתר שלך, כתובת הדוא"ל שלך וכו').
העלה את כל תוכן הספרייה. בדוק את register.php על ידי שליחת הטופס.
טופס ההרשמה
על מנת ליצור חשבון משתמש, עלינו לאסוף כמות מינימלית של מידע מהמשתמש. אנחנו צריכים את שמו, כתובת המייל שלו ואת שם המשתמש והסיסמה הרצויים שלו. כמובן, אנחנו יכולים לבקש מידע נוסף בשלב זה, אבל טופס ארוך הוא תמיד ביטול. אז בואו נגביל את עצמנו רק לתחומים האלה.
להלן טופס ההרשמה:
אז, יש לנו שדות טקסט עבור שם, דואר אלקטרוני וסיסמה. שים לב שאנו משתמשים ב- עבור שימושיות טובה יותר.
אימות טופס
בשלב זה מומלץ לשים קוד אימות כלשהו במקום, כך שאנו מוודאים שיש לנו את כל הנתונים הנדרשים ליצירת חשבון המשתמש. עלינו לבדוק אם ממלאים שם ואימייל, וסיסמא ושהמייל בפורמט המתאים.
טיפול בהגשת הטופס
כעת עלינו לטפל בנתוני הטופס שנשלחים.
הנה הרצף (ראה את הקובץ fg_membersite.php במקור שהורדת):
function RegisterUser() ( if(!isset($_POST["submitted"])) ( return false; ) $formvars = array(); if(!$this->ValidateRegistrationSubmission()) ( return false; ) $this- >CollectRegistrationSubmission($formvars); if(!$this->SaveToDatabase($formvars)) ( return false; ) if(!$this->SendUserConfirmationEmail($formvars)) ( return false; ) $this->SendAdminIntimationEmail($ formvars); return true;)
ראשית, אנו מאמתים את הגשת הטופס. לאחר מכן אנו אוספים ו'מנקים' את נתוני הגשת הטופס (תמיד עשה זאת לפני שליחת דוא"ל, שמירה במסד הנתונים וכו'). לאחר מכן, הגשת הטופס נשמרת בטבלת מסד הנתונים. אנו שולחים מייל למשתמש המבקש אישור. לאחר מכן אנו מודיעים למנהל המערכת שמשתמש נרשם.
שמירת הנתונים במסד הנתונים
כעת, לאחר שאספנו את כל הנתונים, עלינו לאחסן אותם במסד הנתונים.
כך אנו שומרים את הגשת הטופס למסד הנתונים.
function SaveToDatabase(&$formvars) (if(!$this->DBLogin()) ( $this->HandleError("כניסה למסד הנתונים נכשלה!"); return false; ) if(!$this->Ensuretable()) ( return false; ) if(!$this->IsFieldUnique($formvars,"email")) ( $this->HandleError("אימייל זה כבר רשום"); return false; ) if(!$this->IsFieldUnique( $formvars,"username")) ( $this->HandleError("שם המשתמש הזה כבר בשימוש. אנא נסה שם משתמש אחר"); return false; ) if(!$this->InsertIntoDB($formvars)) ( $this- >HandleError("הוספה למסד הנתונים נכשלה!"); return false; ) return true; )
שים לב שהגדרת את פרטי הכניסה למסד הנתונים בקובץ memberite_config.php. ברוב המקרים, אתה יכול להשתמש ב-"localhost" עבור מארח מסד הנתונים.
לאחר הכניסה, אנו מוודאים שהטבלה קיימת.(אם לא, הסקריפט יצור את הטבלה הנדרשת).
לאחר מכן אנו מוודאים ששם המשתמש והמייל הם ייחודיים. אם זה לא ייחודי, אנו מחזירים שגיאה בחזרה למשתמש.
מבנה טבלת מסד הנתונים
זהו מבנה הטבלה. הפונקציה CreateTable() בקובץ fg_membersite.php יוצרת את הטבלה. הנה הקוד:
function CreateTable() ( $qry = "צור טבלה $this->tablename (". "id_user INT NOT NULL AUTO_INCREMENT ,"". "name VARCHAR(128) NOT NULL ,"". "email VARCHAR(64) NOT NULL ,". "phone_number VARCHAR(16) NOT NULL ,"". "username VARCHAR(16) NOT NULL ,"". "סיסמה VARCHAR(32) NOT NULL ,". "confirmcode VARCHAR(32) ,". "PRIMARY KEY (id_user)". ")"; if(!mysql_query($qry,$this->חיבור)) ( $this->HandleDBError("שגיאה ביצירת הטבלה \nשאילתה הייתה\n $qry"); return false; ) return true; )
השדה id_user יכיל את המזהה הייחודי של המשתמש, והוא גם המפתח הראשי של הטבלה. שימו לב שאנו מתירים 32 תווים עבור שדה הסיסמה. אנו עושים זאת מכיוון שכאמצעי אבטחה נוסף, נאחסן את הסיסמה במסד הנתונים מוצפן באמצעות MD5. שימו לב שמכיוון ש-MD5 היא שיטת הצפנה חד-כיוונית, לא נוכל לשחזר את הסיסמה במקרה שהמשתמש ישכח אותה.
הכנסת הרישום לטבלה
הנה הקוד שבו אנו משתמשים כדי להכניס נתונים למסד הנתונים. יהיה לנו את כל הנתונים שלנו זמינים במערך $formvars.
function InsertIntoDB(&$formvars) ( $confirmcode = $this->MakeConfirmationMd5($formvars["email"]); $insert_query = "הכנס לתוך ".$this->tablename."(שם, דוא"ל, שם משתמש, סיסמה, confirmcode) values ("" . $this->SanitizeForSQL($formvars["name"]) . "", "" . $this->SanitizeForSQL($formvars["email"]) . "", "" . $ this->SanitizeForSQL($formvars["שם משתמש"]) . "", "" . md5($formvars["סיסמה"]) . "", "" . $confirmcode . "")"; if(! mysql_query( $insert_query ,$this->חיבור)) ( $this->HandleDBError("שגיאה בהכנסת נתונים לטבלה\nquery:$insert_query"); return false; ) return true; )
שימו לב שאנו משתמשים בפונקציית PHP md5() כדי להצפין את הסיסמה לפני הכנסתה למסד הנתונים.
כמו כן, אנו יוצרים את קוד האישור הייחודי מכתובת האימייל של המשתמש.
שליחת מיילים
כעת, כאשר יש לנו את הרישום במסד הנתונים שלנו, אנו נשלח דוא"ל אישור למשתמש. על המשתמש ללחוץ על קישור בדוא"ל האישור כדי להשלים את תהליך ההרשמה.
function SendUserConfirmationEmail(&$formvars) ( $mailer = new PHPMailer(); $mailer->CharSet = "utf-8"; $mailer->AddAddress($formvars["email"],$formvars["name"]) ; $mailer->Subject = "ההרשמה שלך עם ".$this->sitename; $mailer->From = $this->GetFromAddress(); $confirmcode = urlencode($this->MakeConfirmationMd5($formvars["email" ])); $confirm_url = $this->GetAbsoluteURLFolder()."/confirmreg.php?code=".$confirmcode; $mailer->Body ="שלום ".$formvars["name"]."\r\ n\r\n". "תודה על ההרשמה שלך עם ".$this->שם האתר."\r\n". "אנא לחץ על הקישור למטה כדי לאשר את הרישום שלך.\r\n". "$confirm_url\r \n". "\r\n". "בברכה,\r\n". "מנהל האתר\r\n". $this->sitename; if(!$mailer->Send()) ( $this-> HandleError("שליחת דוא"ל אישור רישום נכשלה."); return false; ) return true; )
עדכונים
9 בינואר 2012
תכונות איפוס סיסמה/שינוי סיסמה מתווספות
הקוד משותף כעת ב-GitHub.
ברוך שובךUserFullName(); ?>!
רישיון

הקוד משותף תחת רישיון LGPL. אתה יכול להשתמש בו באופן חופשי באתרים מסחריים או לא מסחריים.
אין פוסטים קשורים.
תגובות לערך זה סגורות.
ריכזנו רשימה של 60 טפסי התחברות בחינם שתוכלו להשתמש בהם באתר וורדפרס שלכם, בבלוג, בפורום ועוד. כל טופס נבדק באופן מקיף כדי לוודא שהוא עובד ושקוד המקור זמין.
התאמה אישית של התחברות וורדפרס
הטפסים ברשימה זו נוצרים באמצעות HTML/CSS. אבל במקרה זה, אנחנו מדברים על התוסף הטוב ביותר להתאמה אישית של ממשק המשתמש של וורדפרס. זה מגיע עם מספר תבניות שניתן להתאים עוד יותר כדי להתאים לעיצוב האתר. עם התוסף הזה, אתה יכול להיפטר מדף הכניסה המשעמם של וורדפרס.
טופס התחברות יצירתי

טופס התחברות פשוט אך יצירתי שנבנה עם HTML ו-CSS3. זה יכול לשמש גם כטופס הרשמה. זוהי התבנית המועדפת עלינו ברשימה זו.
חיפשנו באינטרנט טפסי התחברות ממש מגניבים, אבל למצוא אותם לא היה קל. אז החלטנו להציג בפניכם את שלנו. להלן 20 טפסי התחברות שעוצבו על ידי הצוות שלנו.
טופס הרשאה מס' 1

טופס התחברות פשוט, יצירתי ותוסס עם רקע שיפוע. אתה יכול להשתמש בו לכל מטרה, כגון הרשאה בשירות אינטרנט, אפליקציה לנייד או שולחנית.
הורד
תצוגה מקדימה
טופס הרשאה מס' 2

טופס התחברות מינימליסטי ומתוחכם עם כפתור, מילוי שיפוע, אנימציה ולוגו. השתמש בו על ידי שינוי האלמנטים הדרושים.
הורד
תצוגה מקדימה
טופס הרשאה מס' 3

דף התחברות עם תמונת רקע, אפקט צל ורחף לכפתור הכניסה.
הורד
תצוגה מקדימה
טופס הרשאה מס' 4

אתה יכול להוריד טופס אינטרנט זה ולהשתמש בו איך שתרצה. זה מסתגל לחלוטין.
הורד
תצוגה מקדימה
טופס הרשאה מס' 5

טופס יפה ומודרני עם אפשרויות התחברות לפייסבוק או גוגל. ללחצנים שלו אפקטי ריחוף יפים כדי לספק למשתמשים חווית משתמש נהדרת.
הורד
תצוגה מקדימה
טופס הרשאה מס' 6

אם דף האינטרנט מסודר ויפה, טופס הכניסה לא אמור להיות שונה מהעיצוב שלו. לפניכם טופס שבהחלט יענה על הציפיות שלכם.
הורד
תצוגה מקדימה
טופס הרשאה מס' 7

טופס עם שלוש אפשרויות התחברות לחשבון: פייסבוק, טוויטר או כתובת אימייל. ואם למשתמש אין חֶשְׁבּוֹן, ניתן לקשר את הטופס לדף ההרשמה.
הורד
תצוגה מקדימה
טופס הרשאה מס' 8

עוד טופס התחברות מודרני, אופנתי ויפה. זה נראה טוב במיוחד במכשירים ניידים.
הורד
תצוגה מקדימה
טופס הרשאה מס' 9

אם אתה רוצה להתרחק מעיצוב לבן טהור או בצבע אחיד, עליך לבדוק את הצורה הזו. זה תומך בהוספת תמונת רקע או שכבת-על שיפוע. ישנה גם אפשרות להיכנס עם פייסבוק או גוגל.
הורד
תצוגה מקדימה
טופס הרשאה מס' 10

זה בדיוק ההפך מהאופציה הקודמת. זה נראה מינימליסטי, אבל באותו זמן מאוד מסודר.
הורד
תצוגה מקדימה
טופס הרשאה מס' 11

במקום לבנות טופס מאפס, אתה יכול להשתמש בתבנית נהדרת מוכנה לשימוש כמו זו.
הורד
תצוגה מקדימה
טופס הרשאה מס' 12

תמונת רקע עם שכבת צל כחולה, שם עם אווטאר ושדות קלט היא טופס התחברות מס' 12. הוסיף אפקט ריחוף לכפתור הכניסה.
הורד
תצוגה מקדימה
טופס הרשאה מס' 13

תבנית מסך מפוצל שבה חצי אחד הוא לתמונה והחצי השני הוא לטופס.
הורד
תצוגה מקדימה
טופס הרשאה מס' 14

לאוסף זה יש טפסי התחברות פשוטים ומורכבים יותר. ותבנית מס' 14 היא אחת המינימליסטיות שבהן.
הורד
תצוגה מקדימה
טופס הרשאה מס' 15

צורה מינימליסטית למדי, אבל אתה יכול להוסיף באנר בחלק העליון שלה. עם אפשרות קטנה זו, אתה יכול להפוך את הטופס לאטרקטיבי יותר.
הורד
תצוגה מקדימה
טופס הרשאה מס' 16

זהו טופס התחברות עם תמונה במסך מלא, מעליו שדות להזנת כניסה וסיסמה וכן כפתור עם אפקט ריחוף.
הורד
תצוגה מקדימה
טופס הרשאה מס' 17

כדי להפוך את הטופס למותאם אישית יותר, אתה יכול להשתמש בתבנית זו. הוא כולל תמונה הממוקמת בצד.
הורד
תצוגה מקדימה
טופס הרשאה מס' 18

הורד
תצוגה מקדימה
טופס הרשאה מס' 19

מואר, אנרגטי ומרגש - זה הכל על צורת הכניסה הזו. הוא מגיב במלואו, מותאם למכשירים ניידים ותואם לכל דפדפני האינטרנט הגדולים.
הורד
תצוגה מקדימה
טופס הרשאה מס' 20

רקע שיפוע, כפתור שחור עם אפקט ריחוף, שדות שם משתמש וסיסמה ו"שכחת את הסיסמה שלך?" כל זה בטופס ההרשאה מס' 20.
הורד
תצוגה מקדימה
טופס התחברות נפתח

הורד
טופס הרשמה צף

מיועד לטפסי מנוי באמצעות כרטיסיות ותוויות.
הורד
טופס התחברות פשוט

מה שבעבר עצר אנשים כשהם רצו להיכנס לאתר וורדפרס הוא שזה קל מדי. מראה חיצוני. טופס זה שומר על העיצוב הפופולרי, אך מוסיף לו ערכת צבעים.
הורד
כניסה שטוחה - טופס הרשמה

כאשר תלחץ על כפתור "לחץ עליי" הממוקם בפינה הימנית העליונה, טופס הכניסה יונפש לטופס הרשמה בעזרת אנימציה.
הורד
התחבר עם טופס SCSS עצמאי

זהו טופס שנוצר באמצעות SCSS. תוסף CSS שמוסיף תכונות חדשות ואלגנטיות לשפת הבסיס. זה מאפשר לך להשתמש במשתנים, כללים מקוננים, ייבוא מוטבע ועוד.
הורד
טופס התחברות מונפש

זהו טופס התחברות מונפש, והחלק העליון "היי אתה, התחבר כבר" הופך לטופס כאשר לוחצים על הכפתור.
הורד
טופס התחברות באמצעות CSS3 ו-HTML5

דוגמה כיצד ליצור טופס התחברות פשוט באמצעות HTML5 ו-CSS3. הוא משתמש באלמנטים פסאודו (:אחרי ו-:לפני) כדי ליצור אפקט של דפים מרובים. טופס זה משתמש ב-HTML5 כדי להקל על אימות ושליחה של נתונים.
הורד
התחבר עם אפקט שייק

אם הזנת סיסמה שגויה, תקבל הודעה עם אפקט שייק יפהפה. פתרון פשוט ויעיל.
הורד
טופס התחברות Boxy

הורד
טופס התחברות מונפש

טופס התחברות קטן ומסודר כאשר תלחץ על כפתור "התחבר" בצד שמאל, יוצג טופס הרשאה.
הורד
צורת עיצוב חומר

טופס Bootstrap Snippet

כניסה עם ממשק משתמש שטוח

טופס ערכות ממשק משתמש טרנדי
